When making a website last year the software I used was Adobe Dreamweaver. 
The software was useful and I was able to make a successful website thanks to it. However the task was not a simple one, making a website involves coding, this is not something I am familiar with.
This year we were introduced to other options of software that are useful in making websites. One of which was Adobe Muse. Muse does not involve any coding and so it is incredibly useful for people who do not know any of the codes to make a webpage.

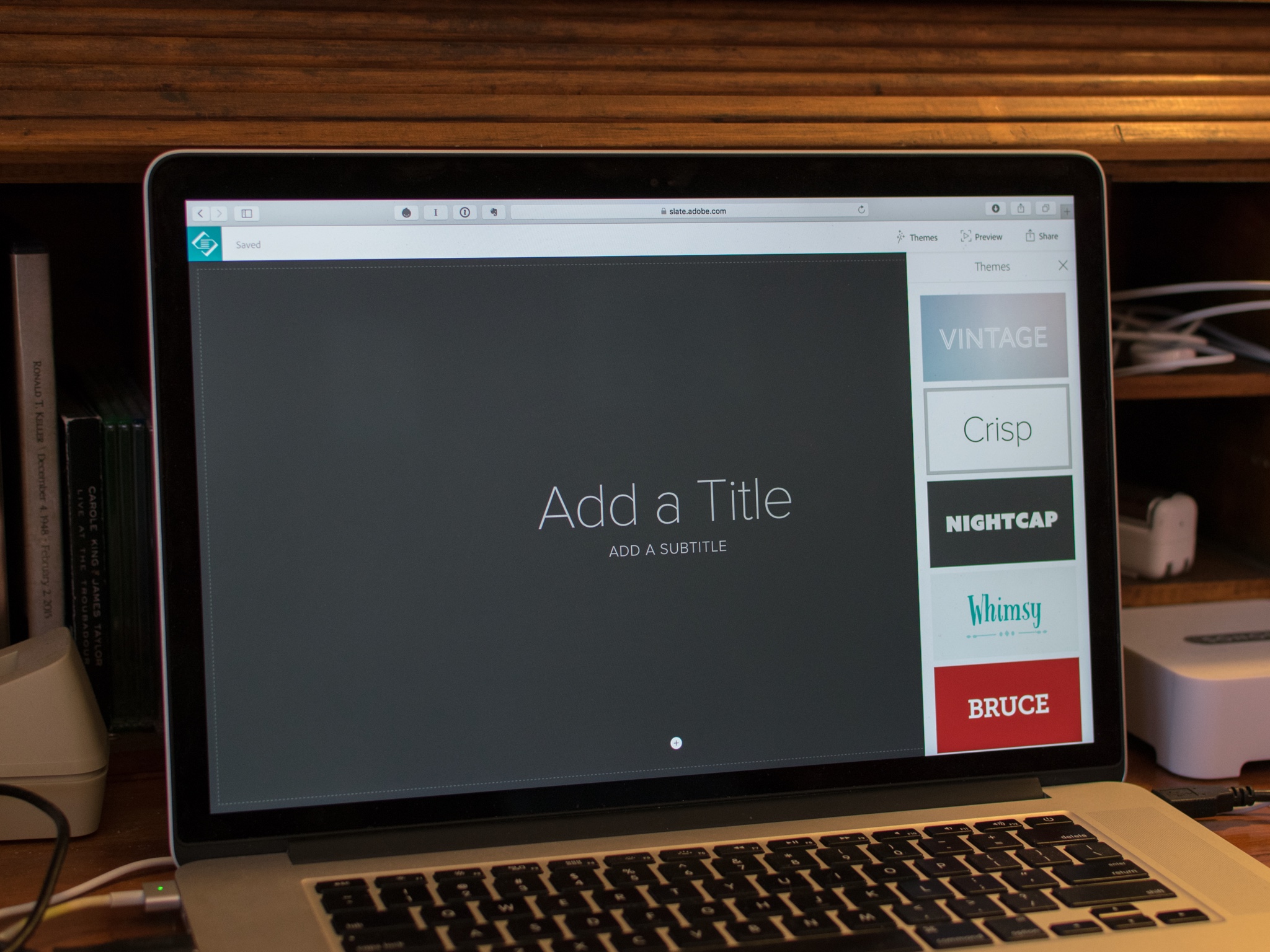
Another one we were shown was a piece of software called Adobe Slate, though this was only shown briefly. Like Muse, it does not require knowledge in coding and is as simple as dragging an image in and clicking on the desired effect. It is different to muse in that it is simple to add effects to your website when you scroll down.
However for the optimum effect, you would need a lot of images which is something I don’t have. Though it is possible to use both Muse and Slate on the same website, so I could use the effect s in Slate for just one of my webpages and the rest using Muse.
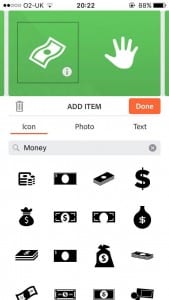
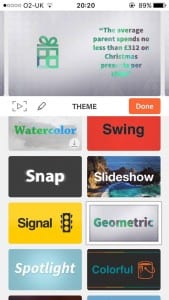
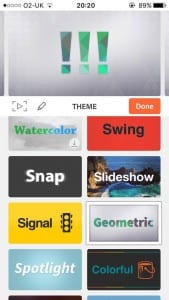
The last Adobe package we were shown was not for web design but for making a short and simple animation, Adobe Voice. This only comes in form of an app, so the only way to use it is through an IPad or IPhone. it very simple in the way that you add what you want for imagery, whether it be an image, icon or text and say what you want in sections, the effect is then automatically applied at the end. It can then be exported and place in my website for example.

Overall I aim to use each of these pieces of software, excluding Dreamweaver, so that my website is kept interesting by having used a verity of techniques.