The five key factors to a successful logo are simplicity, memorable, versatile, timeless and appropriate.
One good example of a successful logo is McDonald’s golden arches. This logo is instantly recognised by everyone. The logo has not change a lot since the 1960’s.
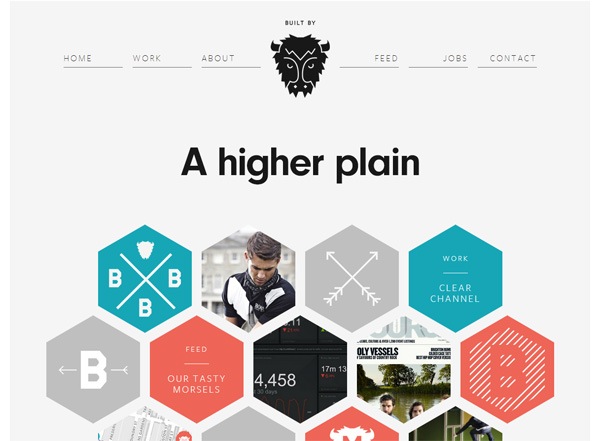
One look that I find inspiring is the geometric look, which has a very simplistic appearance. One logo that uses the geometric look effectively is Enhance, a photoshopping app.

This is similar to the work of Tom Anders Watkins. His work consists of circular shapes and different shades of the same colour. I aim to make a logo that is similar to this design style.


As for what my logo would be in the image of my first thoughts was of making it into a shape of an animal. As the website is about guidance and parenting I wanted to pick an animal that is dependent in the early stages of life. The two animals I thought of was a bird and an elephant. I also thought that a tree would be a good representation of growth and development.

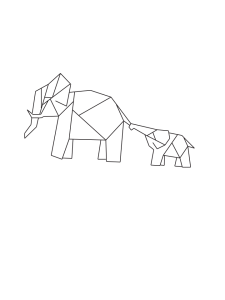
Out of the designs I sketched up, the one that I feel works best for my website it the mother and baby elephant as it resembles parenting and guidance. I took this da
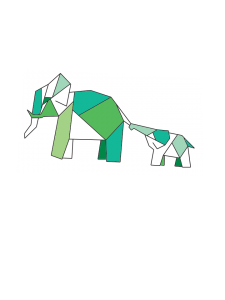
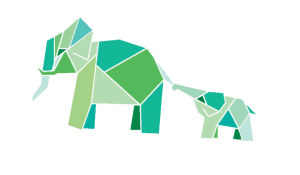
Using the colours I had decided upon previously, I filled in the shapes making the elephant and this was the end result.